 Have we devolved into a society of such die-hard “visual learners” that we can’t be bothered with text formats at all? Apparently so, because it’s difficult to call up content marketing these days without finding a link to the now-ubiquitous infographic — increasingly in lieu of more traditional, complete forms of content delivery.
Have we devolved into a society of such die-hard “visual learners” that we can’t be bothered with text formats at all? Apparently so, because it’s difficult to call up content marketing these days without finding a link to the now-ubiquitous infographic — increasingly in lieu of more traditional, complete forms of content delivery.
Unfortunately, too many visual content assets are incredibly painful to wade through — over the top with a busy mishmash of off-putting graphics. (Some designers appear to be getting paid according to the number of images they can cram into one stand-alone.) Low-quality visual content like this lacks narrative-driven cohesiveness, which translates to effective brand promotion. Too frequently, they are the products of designers attempting to impress, well, other designers. Which is why I call infographics the “Emperor’s New Clothes” of the 21st century. Eventually (I hope) content marketers will carefully examine the wealth of misfires and conclude that there’s nothing there, and then focus on creating visual content that supports a content marketing message instead of muddling it.
Recently, Jason Miller wrote about the benefits of infographics for CMI. Not that I take issue with his “plus” points — they’re all valid. But the advantages they provide can rapidly transform into liabilities when the execution fails — which, unfortunately, happens more often than not.
Given my bent on the subject, I recently enjoyed a lively forum based upon a rather controversy-stirring article about the topic from Cyrille Vincey, founder of Qunb, a Boston-based data-visualization service. The article triggered much debate, thanks in large part to its blunt headline, “Why We Hate Infographics (And Why You Should).” I give Vincey a few well-earned style points for his direct, take-no-prisoners tactic and for including visual content examples to demonstrate various shortcomings. Still, it didn’t stop a number of forum participants from defending even the most bewildering of the samples for their “brilliance,” among other accolades. Which made me wonder: Were we looking at the same visual content? How can something be praised as “brilliant” if it’s too busy and confusing to make any sense?
Given the divide of opinion here among accomplished professionals, I do not seek to bury infographics; rather, I recommend the following best practices to make them at least bearably functional. To illustrate my takeaways, I sought input from fellow content marketers. Here’s our eight-point improvement plan for visual content:
1. Resist TMI
An infographic should not use Every Single Detail available. Yes, we know the researchers worked hard. But that doesn’t mean you have to include every factoid they came up with. By the nature of sheer logistics, this kind of image presentation will have users’ heads spinning before they even attempt to comprehend it.
Take the example below, which attempts to introduce users to the differences between conservatives and liberals in our great nation. While the research is excellent, I’m feeling a bit slammed. Every good piece of content should seek to educate. You’re plopping the user down into your virtual “classroom” and need to engage in order to inform. So tell me, honestly, if your civics teacher hit you with something like this on the first day of class and said, “Learn it. The test will be tomorrow,” what would stop you from melting into a puddle of panic sweat?
If demanding that level of brain drain from students would be considered over the top, then why are we thrusting it upon our intended target audience? Unlike pupils, users don’t have to attend your class. They are free to click off the page as they wish. This graphic — which has some very good information and images — would have satisfied its purpose far, far more successfully had it been a bit more selective with its information and fostered a cleaner, more streamlined user experience.
“You don’t have to put everything plus the kitchen sink into one image,” explains content marketer Erik Sherman, who is also a blogger for CBS MoneyWatch. “You can take leftover images and put them in a release or white paper, to be made available. Simple but nice design lends itself better to being used, rather than a flashy attempt to pictorially recite the history of the world.”
For inspiration, think of our old friend, “Bill from Capitol Hill” from the classic Schoolhouse Rock cartoon, which skillfully explained to generations of children how exactly laws are created without overwhelming the young audience (if you’ve forgotten, you may thank me for the following “visual learning” content bonus):

2. Focus on context
Quite a few infographics suffer because of a lack of important information — information that lends a greater understanding to the “who cares?” part of the question. If we’re displaying year-to-year sales of shoe trees, for example, the target audience needs to know if we’re talking U.S. only or worldwide. Similarly, annual profits should be defined as net or gross. Somewhere on the page — small type at the bottom is fine — survey findings must provide some methodology details, especially with respect to the number of respondents. (There’s a huge scientific gap between a survey with 50 research participants and one with 500.) My apologies to the designers who feel all of these facts get in the way of the aesthetics, but information does matter.
3. Focus on a narrative thread
Every picture tells a story, of course. So why do a glut of infographics toss out numbers without driving home classic, simple narrative threads — whether it’s the corporate-brand prince saving the customer princess or revelations about what the numbers say about how we live, work, and play?
“Many plug in stats without outlining a story,” says Alyssa Mattero, Senior Manager of Digital Content Marketing for Chicago-based Perfect Search Media. “They don’t show the meaning behind the data.”
In this case, again, context is important. It must briefly convey the classic narrative elements of problem/solution, cause/effect, boy meets girl, etc. “One of my pet peeves is mislabeling a graphic that contains a few factoids as an infographic,” says Amy Buttell, an Erie, Pa.-based content marketer. “A true infographic has a narrative arc and tells a story about a specific subject which is informative but not promotional.”
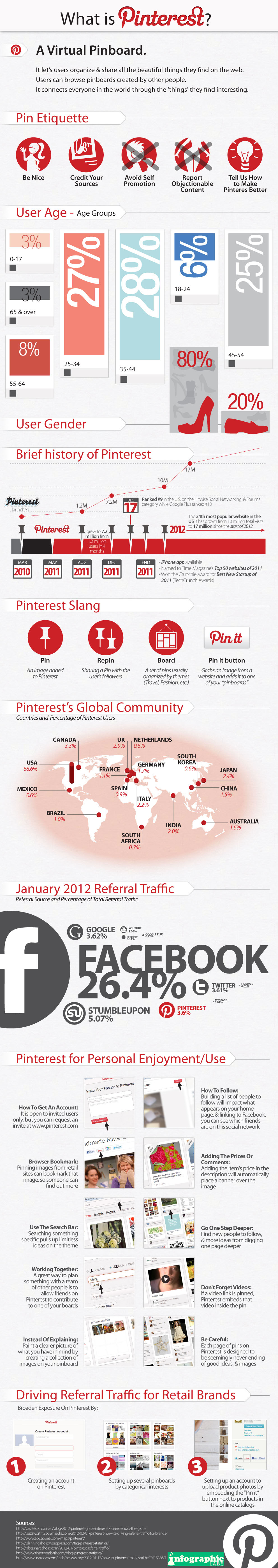
To demonstrate that I actually like some (but not many) of the literally hundreds of infographics I’ve reviewed for this piece, here’s a good one: Splashpress Media and IOIX created it in 2012, neatly introducing users to Pinterest. It does not attempt to “flood the zone” by including every single fact the researcher discovered about Pinterest along the way. It clearly states the educational “story” to be told. And the visuals — which some designers would challenge as being too simplistic, but I’d disagree — don’t overpower the senses.
Pinterest – The Social Media Darling Of 2012: Infographic by Infographiclabs
However, the pursuit of business storytelling can lead to an excess of text. Which leads us to the next best practice…
4. Make the infographic part of the messaging campaign — not its sole representation
As always, it’s advisable to design any campaign with a range of formats/platforms in mind. After all, you don’t exclusively turn to Twitter and other social media at the abandon of traditional content, do you? (And if you are doing so, then that’s probably fodder for another CMI piece.) Anyway, while we seek to tell a tidy story within the narrative, we can’t tell the entire story, because that would lead to something that content marketers would invent next, say, the “textographic,” or something else equally annoying. Let’s not go there, OK?
Instead, use the infographic as one of many essential ingredients in your visual content campaign “soup.” Narrative within can be challenging because the words can’t “drown out” the images. “If you are getting overly verbose, you can package the infographic along with a blog on the topic,” says Jordan Barrish, Market Analyst for Capterra, an Arlington, Va.-based business-software company.
Similarly, you can package an infographic with everything from Tweets to white papers… so why limit the target audience to one message-delivery experience when you can expose them to several?
5. Designate a “lead” image
As an extension of the last tip, it’s key to not only pick and choose your images carefully, but also to designate a central one that dominates the page to express a core theme.
“Infographics are meant to be beautiful, easily digestible, and highly visual,” says John Brissette, a graphics and production specialist at IMN, a Waltham, Mass.-based digital-marketing firm. “They are for those who have trouble visually processing numbers into meaningful conclusions, or for those whose eyes glaze over when presented with them. [It] will fail if it doesn’t capture the reader’s eye from the very start, or doesn’t support a single, main idea or result set.”
This one from Pepto Bismol caught my eye: While I love burgers, hot dogs, pizza, onion rings, fries, ice cream, and cookies, this infographic loads my “plate” with too much of a good thing. It would have worked better with fewer food items — probably one or two should have been the primary focus here:

Mike Redaelli, Creative Director for the Baton Rouge, La.-based content-marketing firm of Reputation Capital, says the wordsmiths and the designers need to think of themselves as imaging architects. He advises marketers to use data points to support a main thesis — don’t deviate into endless tangents that distract from the theme.
“You might think that structuring an infographic is a pretty obvious task,” Redaelli says. “It either reads from top to bottom or left to right, right? Nope. While less obvious, the hierarchy of information is much more critical. The viewer should be able to get the most important information and, as they drill down, should see more granular instances of supporting information. This presentation is similar to a well-designed website or a newspaper layout. It should guide the viewer through the material, subconsciously reinforcing and differentiating primary information from secondary and tertiary information.”
6. Know when to just say “no”
There are moments when a content marketing team has to summon the wisdom to realize that an infographic simply isn’t the right format for a particular message, as opposed to making it an automatic “given” with every campaign.
“Because they’re ‘So Hot Right Now,’ our profession is trying to turn any little idea into one, when it might be a better fit for something else,” says Cara Giaimo, a content marketer for Cambridge, Mass.-based SimpliSafe Home Security. “A haiku is not the best format to teach someone how to cook pasta Bolognese. An infographic isn’t the best way to explain the greater complexities of health care. There are too many which look like half-baked ideas — just gathering some information and data together and putting it on a page.”
In other words, you have to start with the content.
“If you begin brainstorming with, ‘Let’s make an infographic! What should be in it?‘” then you’re doing it wrong!” says Callie Malvik, an inbound-marketing specialist for Collegis Education, a Chicago-based tech company specializing in the education sector. “Every content conversation should start with, ‘What is the most compelling way to share this information?’”
7. Be transparent
Just because it’s “visual” content doesn’t mean you can take shortcuts on the vetting. If you’re using original research from your company or client — and infographics with “new” intriguing data will always trump those that essentially round up existing numbers — you must review it thoroughly to ensure it accurately reflects the true intent of the source material. If you use previously published research, you have to identify the primary source.
“When sources of data are buried — sometimes without proper links to check the information — it makes the process of checking it out so much more difficult,” Sherman says.
8. Dazzle ’em
Once you’ve successfully cleared these hurdles, then — by all means — blow out your creative impulses with a highly visual, appealing design. When content marketers resort to the tried-and-true pie charts and bar graphs, they’re not trying hard enough.
“Use basic principles of design to lead the reader’s eye from point to point,” Brissette says. “Play with the color, the scale, and the positioning. Don’t be afraid to have something fall off the grid, or fly off the page. Readers will share infographics if the numbers are intriguing and the design is impactful.”
With that in mind, I’ll highlight the following successful infographics. They are perfect attempts to educate with the words while “inviting” with the art. They have good information. They use compelling images. And they are streamlined and clean. And to illustrate how infographics can enhance understanding of an eclectic range of subjects, my picks cover the topics of reader engagement, mobile trends, and (just for fun) NFL Scouting Combine “nerd” stats. Enjoy!


Like any other content form, the infographic must result from the product of thoughtful collaboration. The “word folks” and the “picture folks” come together and mesh their insights and talents together and produce something which practically dares the target audience to soak it all in. Indeed, with these practices put in play, you may find that your infographic is as irresistible as, well, burgers, hot dogs, pizza, onion rings, fries, ice cream, and cookies.
Need help creating unique, impactful infographics, or other visual content? Check out our list of 27+ Handy Tools.
Cover image via Bigstock