 Given the power of visual content (it’s more memorable and more engaging than text-based content), many marketers have turned to DIY graphic design software or contracted with graphic artists.
Given the power of visual content (it’s more memorable and more engaging than text-based content), many marketers have turned to DIY graphic design software or contracted with graphic artists.
With more traditionally text-focused people entering the world of visuals, it’s time for a brief refresher on the essential principles of design. It’s time for a reminder that the strategic use of typography, color, and white space can drastically improve the efficacy and aesthetics of visual content.
These three design tips will keep your blog, social media, and other visuals on the right track.
White space 101: Remove to improve
A telltale sign of an amateur designer is a shortage (or misuse) of white space. If you’re unfamiliar with the term, white or negative space refers to the unmarked spaces around or between visual elements in a design.

Apple’s use of white space for its HomePod page is extreme, but effective. The stark emptiness of the designs force viewers to focus on the product, which is often a work of art.
In contrast, non-designers often itch to fill every inch of space with text, images, or other design elements, leaving no place for the eye to rest.
Non-designers mistakenly want to fill every inch of space with text, images, etc., says @MNediger Click To TweetTo improve your designs, take a less-is-more approach. Remove elements that don’t clarify to give breathing room to the core elements. Use wider margins around the edges of the design and expand the space between unrelated elements to clarify page structure.

Leaving unmarked space in a design can immediately improve its visual appeal and ability to communicate. Always ask before you finish a design: Is there anything I can remove to improve this design?
Typography 101: Balance readability with style
Typography simply refers to the technique of positioning and styling type, but true typography aficionados say designing with type is both a science and an art. A lot of technical knowledge is required to master type design: the anatomy of letterforms; rules for kerning, tracking, and leading; type style classifications; etc.
As marketers and amateur designers, you can’t be expected to learn all these details. Instead follow this basic rule to up your typography game: Balance readability with style.
Balance readability w/ style to up your #typography game, says @Mnediger. #graphicdesign Click To TweetEvery font brings something to the table in terms of both readability and style. Typically, the more stylized a font is, the harder it is to read. Since the fundamental purpose of type is to communicate information, highly stylized, hard-to-read fonts should be used with caution.

That doesn’t mean, however, that type must be boring. An easy way to create balance between readability and style is to use stylized fonts for large header text and keep body text more readable with minimal, traditional fonts. The combination allows you to inject your brand’s flair or taste into the graphics without forgetting the graphic’s purpose: communication.

Oh, and don’t go overboard with fonts, either. Stick with a maximum of two to three fonts per graphic. Any more, and you’ll have trouble creating a cohesive design.
Stick with 2-3 fonts (max) in a #graphicdesign, says @Mnediger. Click To TweetAny professional designer will tell you there’s a lot more to the process of choosing fonts than balancing style with readability, but this simple rule serves as a great entry point into the complex world of typography.
Color 101: Use contrast to focus attention
Color is tough to get right. Even some full-time designers struggle to use color effectively in their designs. At the same time, because color is innately intertwined with emotion, color choices have an immense influence on a viewer’s perception of a design.
How do you make great color choices?
Use simple, high contrast color schemes to focus attention on elements of the design. Use contrast to add visual interest, but, more importantly, to direct the viewer’s eye toward key information, like keywords, icons, or data points.
What is a high contrast color scheme?
High contrast schemes use colors found across from each other on the color wheel. Traditionally, these schemes are referred to as complementary and split complementary.

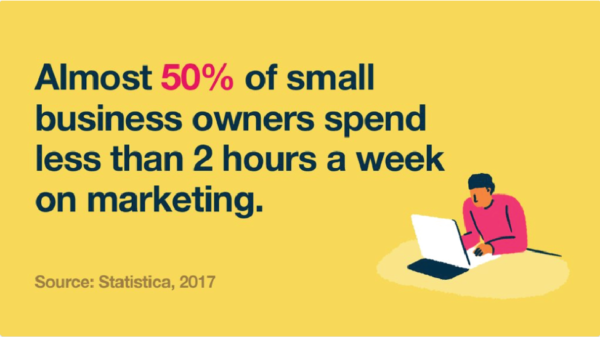
Complementary color schemes feature two colors with highest possible contrast. Check out how MailChimp has used a variation on a split complementary color scheme for a visual on its Twitter feed:

The bright, bold “50%” jumps out. The stat catches the eye because it’s featured in the warmer, more saturated color. This is likely a strategic decision by a clever designer who knows research shows humans react to warm, saturated colors, while cool, desaturated colors recede into the background.
When picking colors for your next project, keep in mind that strategically used high contrast color schemes create visual impact and highlight the most important information.
Use high contrast color schemes to create visual impact and highlight key information, says @Mnediger. Click To TweetI don’t recommend creating a color scheme from scratch – even seasoned designers struggle with this tricky task. Instead, head to a free app like Color Hunt for inspiration. It gives you access to user-made color schemes from designers across the world, and its “popular” filter is great for getting an idea of what palettes work well.

Final thoughts
If you start thinking like a designer, you can produce graphics that are more beautiful, that communicate more clearly, and that do their job more effectively. Here are the three key design tips to keep in mind that will help you take your visual content to the next level:
- White space – Use the unmarked areas of the page to balance your design for a polished, professional look.
- Typography – Use a stylized header font and readable body font to strike the right balance between personality and clarity.
- Color – Use a high contrast color scheme to draw attention to key information.
Are you ready to create some DIY visual content? Let me know in the comments.
Please note: All tools included in our blog posts are suggested by authors, not the CMI editorial team. No one post can provide all relevant tools in the space. Feel free to include additional tools in the comments (from your company or ones that you have used).
Not an expert in multiple areas of content marketing? Improve your skills, learn lots of tips, and gather with folks encountering the same challenges. Register today for Content Marketing World Sept. 4-7 in Cleveland, Ohio. Use code BLOG100 to save $100.
Cover image by Joseph Kalinowski/Content Marketing Institute

